Shuyi's Garden
Powered by 🌱Roam Gardenhugo 安装
- evergreen make-public
- myblog 2021-01-16 20:58
- 把 hugo 这边跑通了
- 其实,也根本就不需要使用什么 RStudio ,或者 blogdown ,因为这个发布过程,实际上并不复杂,参考Quick Start | Hugo
- 你需要安装 hugo
brew install hugo- 当然,这得益于昨天下午我把 homebrew 弄通了
- 写作这段文字的时候,版本在0.80.0。不过这不是重点
- 新建一个 project,也就是本地会有目录。
hugo new site quickstart- 这个目录放在哪里都可以,但是最好是放在 Dropbox 这样的网盘底下,保持同步比较好
- 下面是安装主题
- 主题这东西真是五花八门
- 你可以参考这个位置
- 我比较追求简洁,所以选择的是其中的 Zen 主题,大概长这个样子的
- 安装的方法是:
git init git submodule add https://github.com/frjo/hugo-theme-zen.git themes/zen echo 'theme = "zen"' \>\> config.toml
- 这样,本地的发布流程,就算是搞定了
- 然后在 content 目录下面新建一个文件夹,叫做 posts,编辑一个 markdown 文件,放在 posts 下面,假设文件叫做 helloworld.md,内容这样:
--- title: hello world --- 这是我的第一篇博客 务必注意,此处绝对不能用普通的 markdown 写法,也就是
# hello world 这是我的第一篇博客 上面这种写法,根本就无法识别是一篇 blog,后面不仅格式错误,图也出不来。别问我是怎么知道的
这里引用到了一个 test.jpg ,它是啥呢?这是一张本地图片,你可以自己随便放一张,到 static 目录下面。然后把该文件的名字替换掉我这里的 test.jpg
- 这些搞定了以后,你就可以终端到 quickstart 目录下面,执行
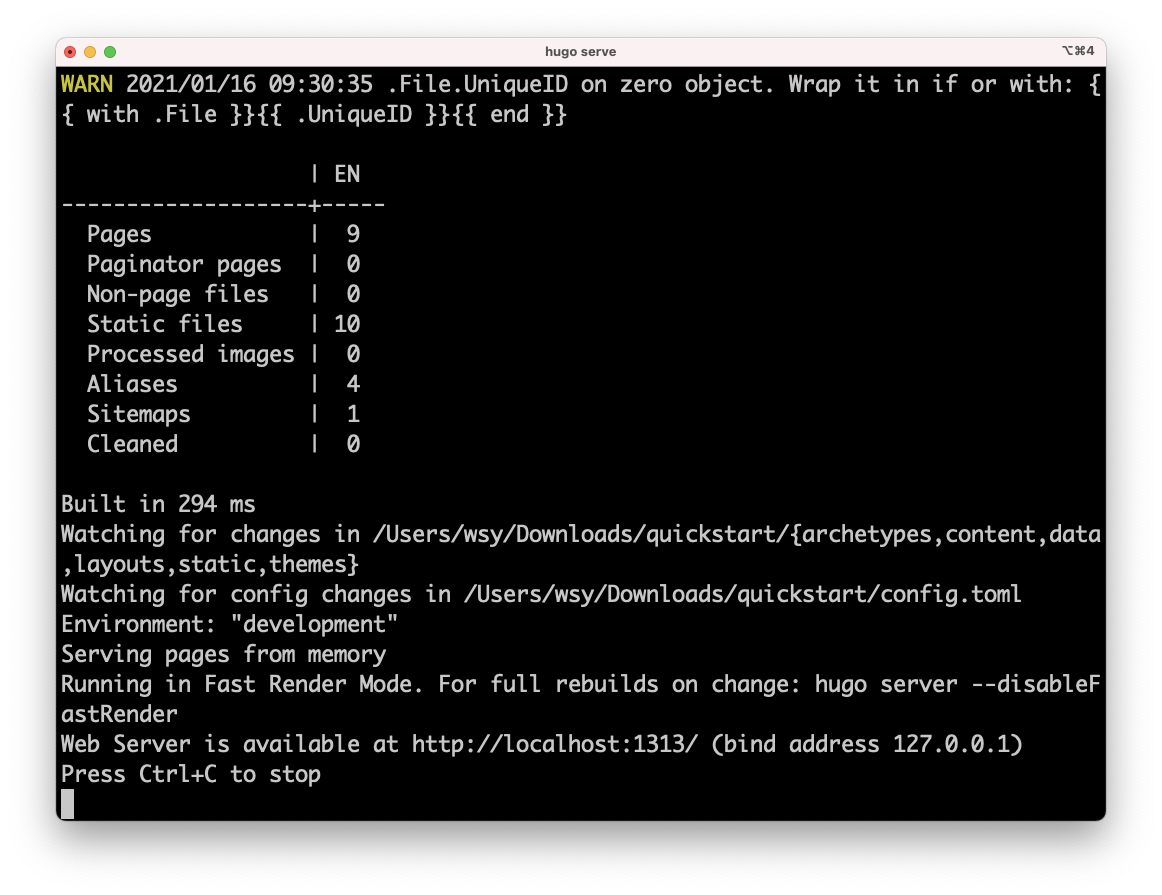
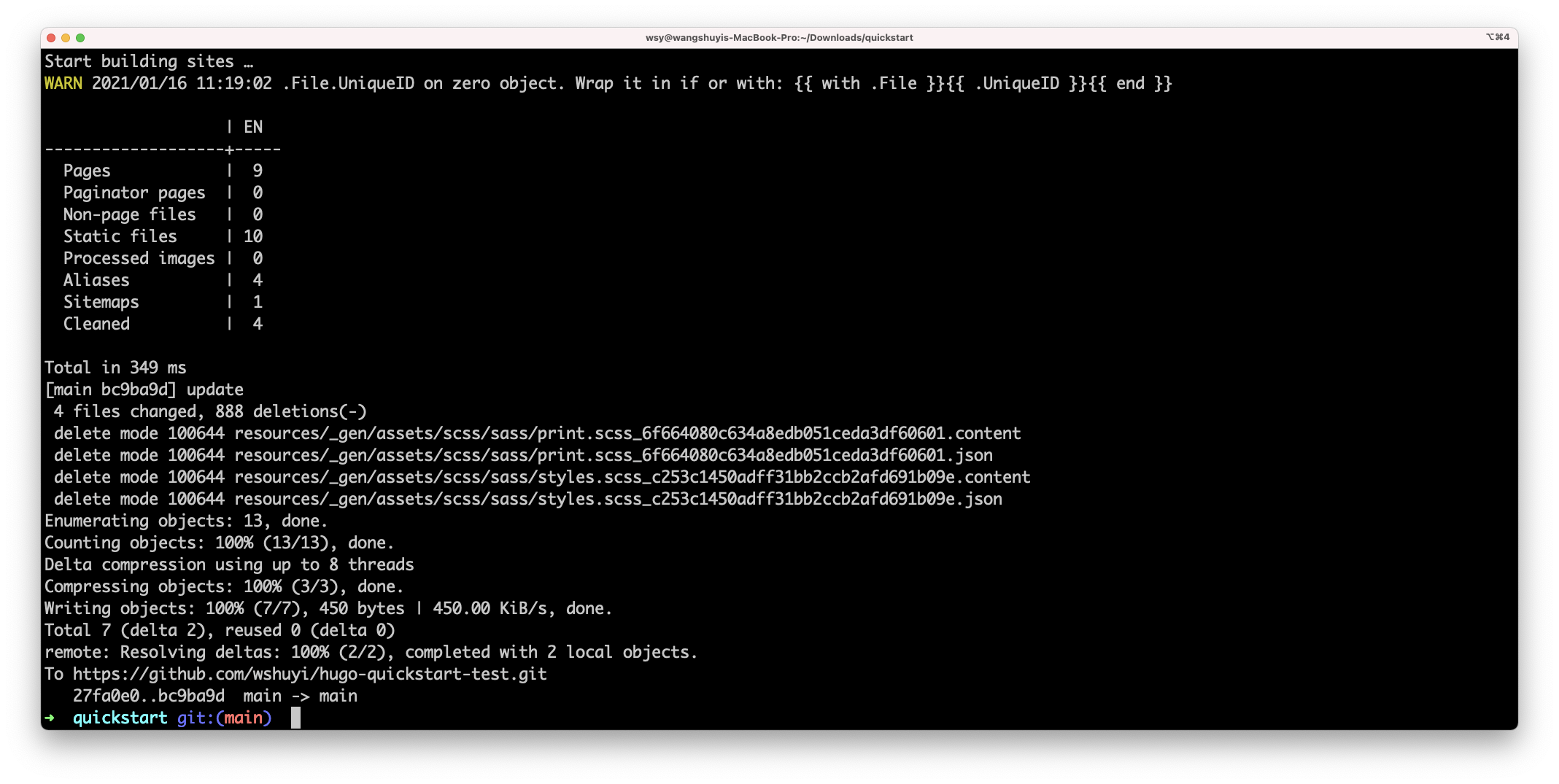
hugo server- 你会看到这样的提示:

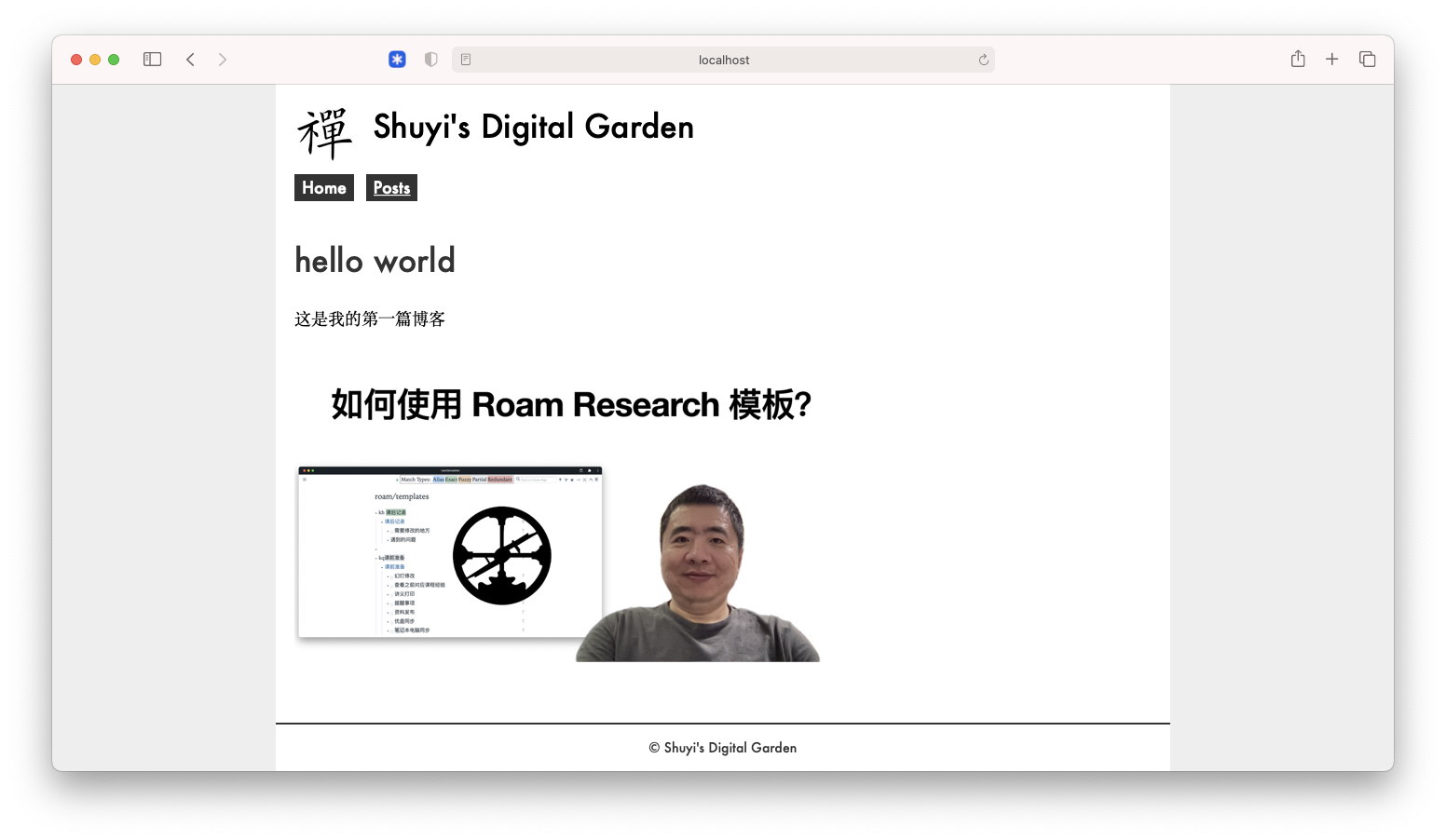
- 在浏览器里面,把 http://localhost:1313/ 键入

- 点开进去看看
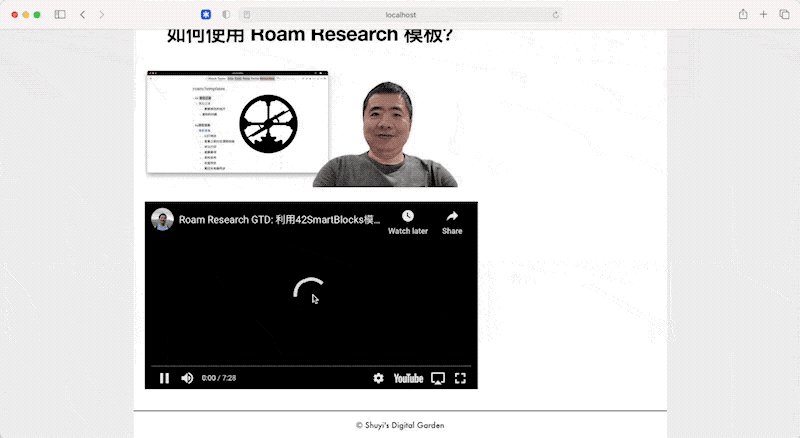
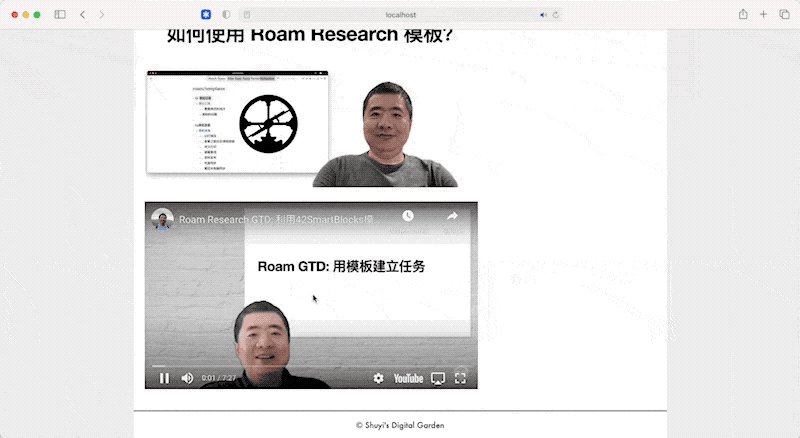
- 更有意思的是这里的视频嵌入
- 这里用到了 hugo 的Shortcodes | Hugo功能
- 假如说需要嵌入一个 YouTube 视频,那么可以这样写:
{{<youtube id="8chV8ad4EvU"\>}}
- 显示出来的效果就是这样的:
- 其实这里还可以嵌入包括 vimeo, twitter, instagram 等内容
- 这里本地部署就算是完成了,下面需要把它托管在 github 上,这样才可以持续发布
- 注意上传之前,先要退出 hugo server 模式,执行一次:
hugo

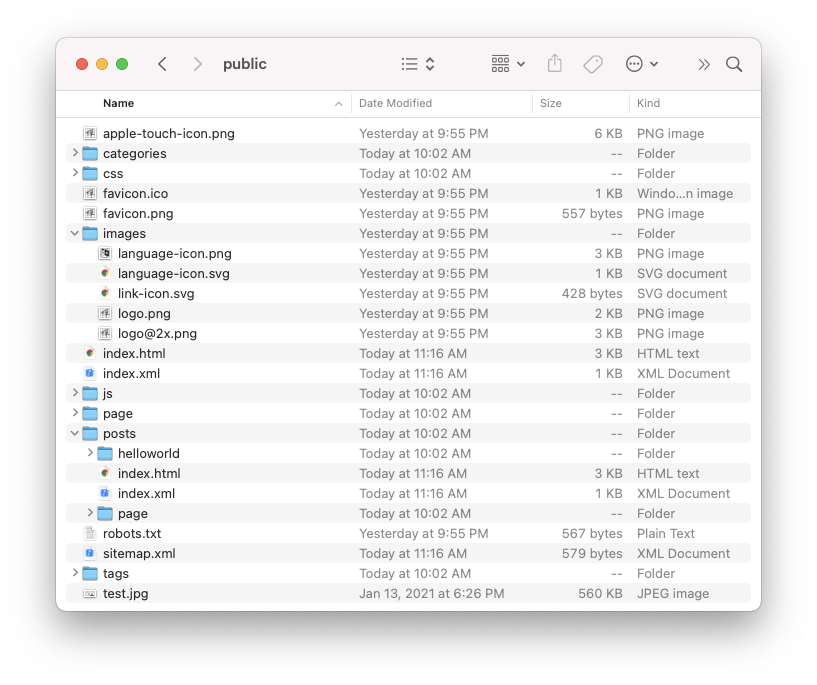
- 这样,就可以看到本地目录下面出现了一个 public 文件夹

- 注意这个文件夹里面,
test.jpg是出现在当前目录下的。这样证明图像文件都包含在了最终发布的目录。
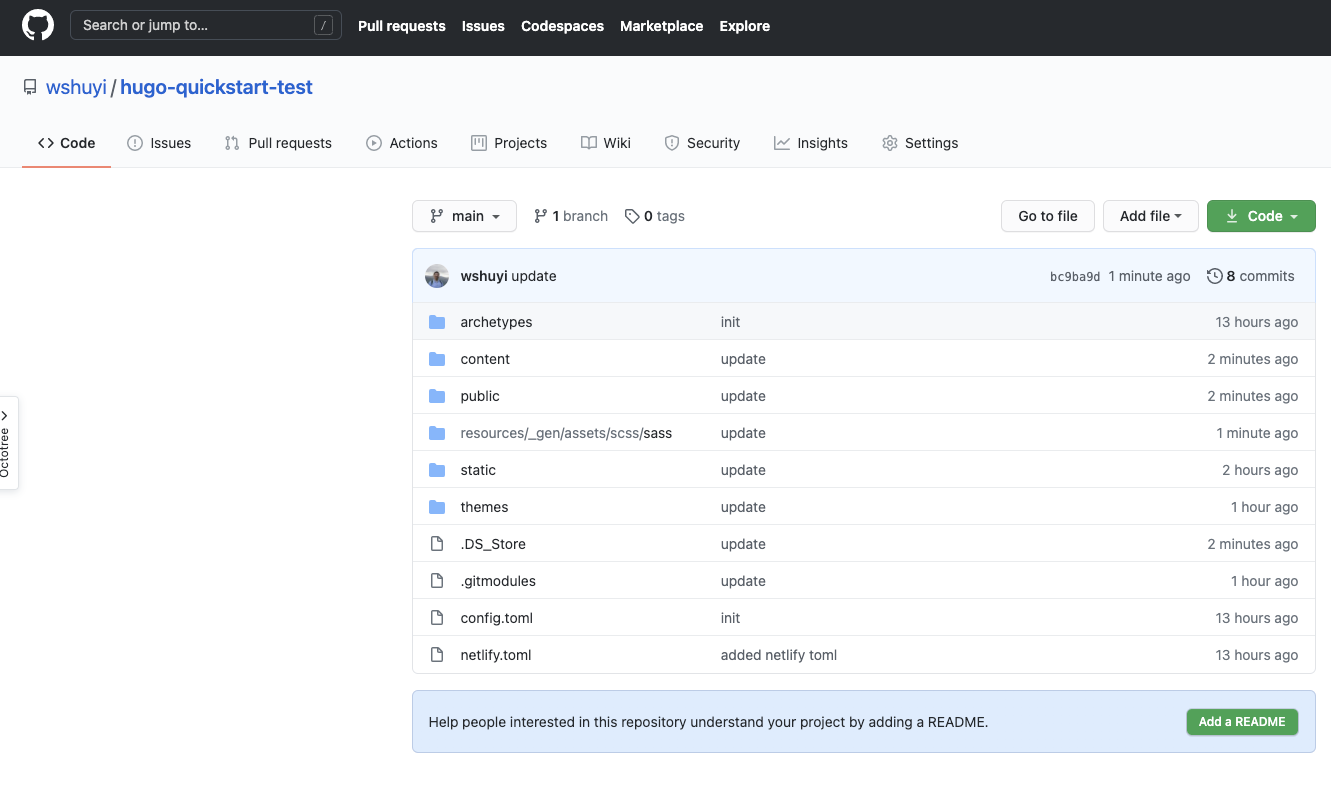
- 在 github 上面新建一个 repository, 我把它起名叫做 hugo-quickstart-test
- 从 repo 里面拷贝出来地址,也就是
https://github.com/wshuyi/hugo-quickstart-test.git
- 然后本地终端下面执行以下语句:
git remote add origin https://github.com/wshuyi/hugo-quickstart-test.git git add . git commit -m "init" git push --set-upstream origin main
- 这是初始的,以后每次进行了更新,都这样执行:
hugo --gc; git add .; git commit -m "update"; git push
- 看看 github 里面的情况
- 下一步,可以参考这里
- Host on Netlify | Hugo
- 我们采用 netlify 。首先到主页上面新建一个账号
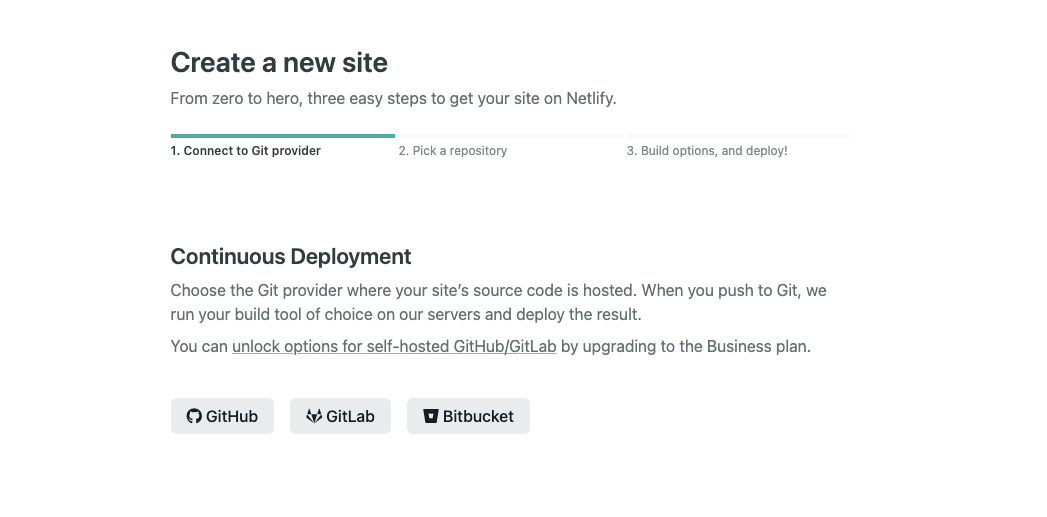
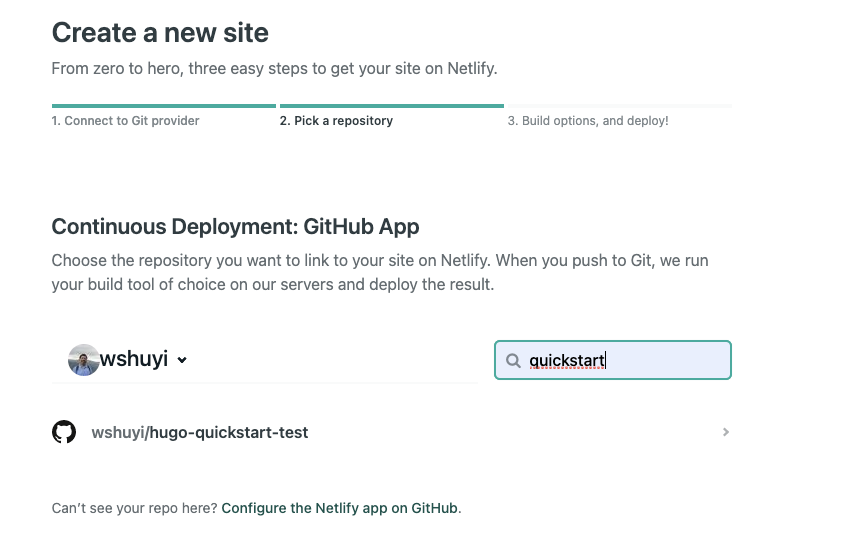
- 新建一个
- 这里选择 github ,然后找到对应的 hugo-quickstart-test

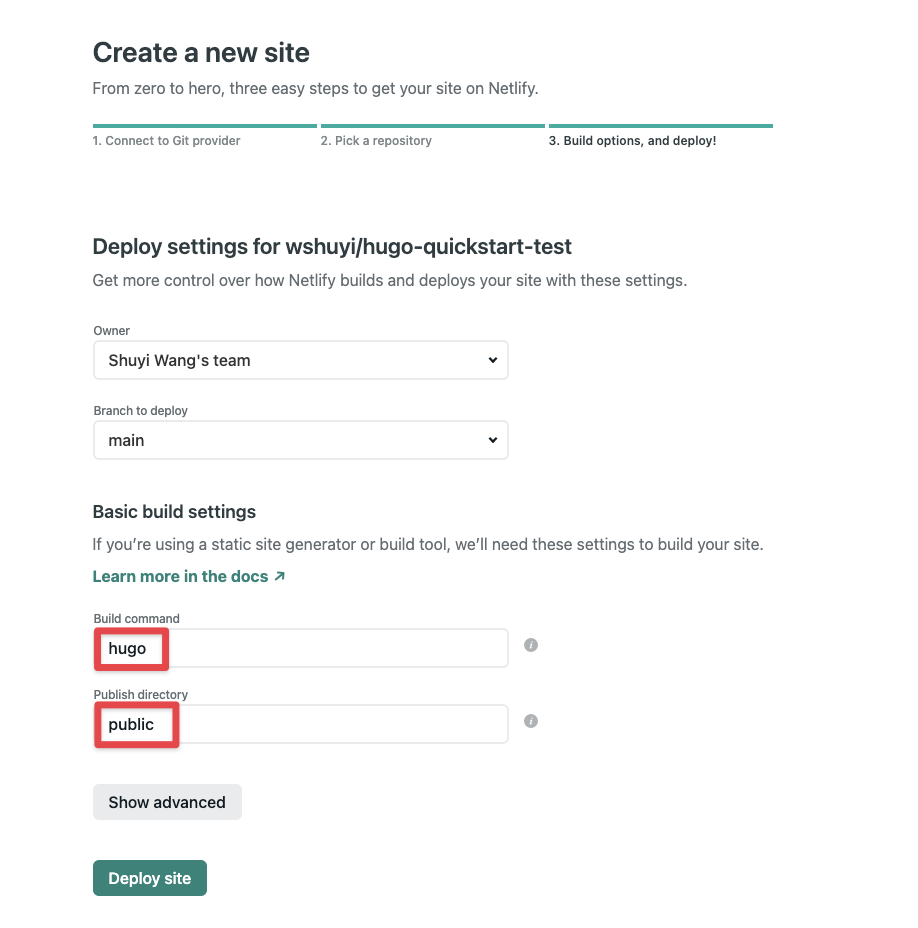
- 注意这里,在第三步需要填写两个东西
- 不要填错
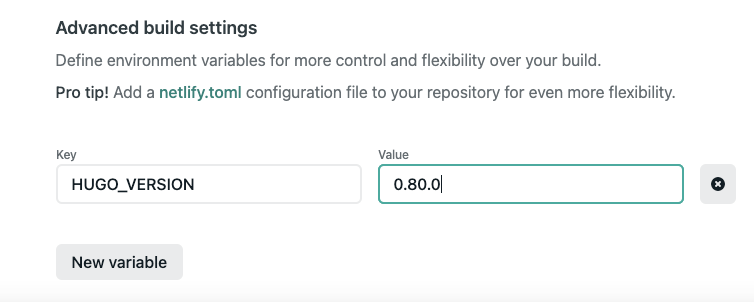
- 之后,选择 show advanced,New variable,填写
HUGO_VERSION,对应取值根据你实际的 hugo 版本来填写。例如写作本文时,用的是 0.80.0 - 然后就是开始 build 了。之后你需要到这个位置把 domain settings 进行设置

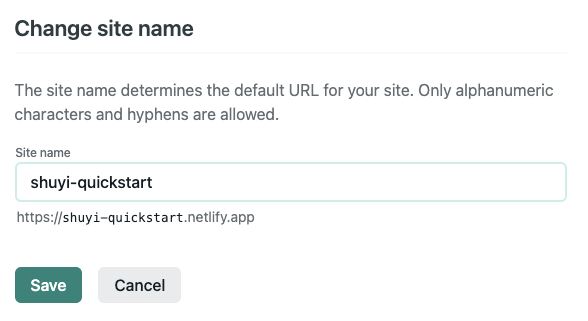
- 毕竟,我们希望获得一个有意义的域名,而不是那一串乱的字符和数字
- 这里修改以后,变成了

- 然后,注意有一件非常重要的事情需要做,就是回到目录下面,修改
config.tomlbaseURL = "https://shuyi-quickstart.netlify.app/"- 注意这里填写的时候,依照上图里面的实际地址来写。
- 而且写完了不要忘记再次执行
hugo --gc; git add .; git commit -m "update"; git push ``` [*](((CxBmKJpOx)))
- 好了,用这个网址输入到浏览器里面看看
- 这样一个随时可添加、可修改,而且是连续更新的博客,可以作为流水数字花园